Linking the digital
and physical

Client -
Specsavers
Year -
2018
Deliverables -
Brand
Research
User Experience (AR)
Responsive
Specsavers was in need of an immersive end-to-end digital experience that held true to the ethos and value that customers experienced in-store.

Objectives
The one-to-one experience a customer receives instore needed to be at the forefront of the e-commerce site. It should allow customers a seamless way to book eyetests, renew subscriptions and purchase frames with confidence, whilst being flexible enough to be managed across multiple markets across the globe.

Research methods
Market research analysis
Research analysis was done to direct competitors online and instore. Extended research of further e-commerce platforms were also analysed.
Customer journey mapping
Multiple journeys were explored and tested across various parts of the experience. These helped us understand where retention was required and where to simplify.
Customer interviews
Interviews were held with both customer and staff in various stores to help generate and understand core needs and requirements.
Prototype testing
Low fidelity and high fidelity prototypes were created to test customer journeys and design patterns. An iterative process was applied to help refine and influence the final build
Personas
Personas were created using data, insights and customer interviews to help us understand our audience.
Information Architecture
Understanding business requirements and their customers helped us organise and prioritise key features and content within the site.

Core customer needs
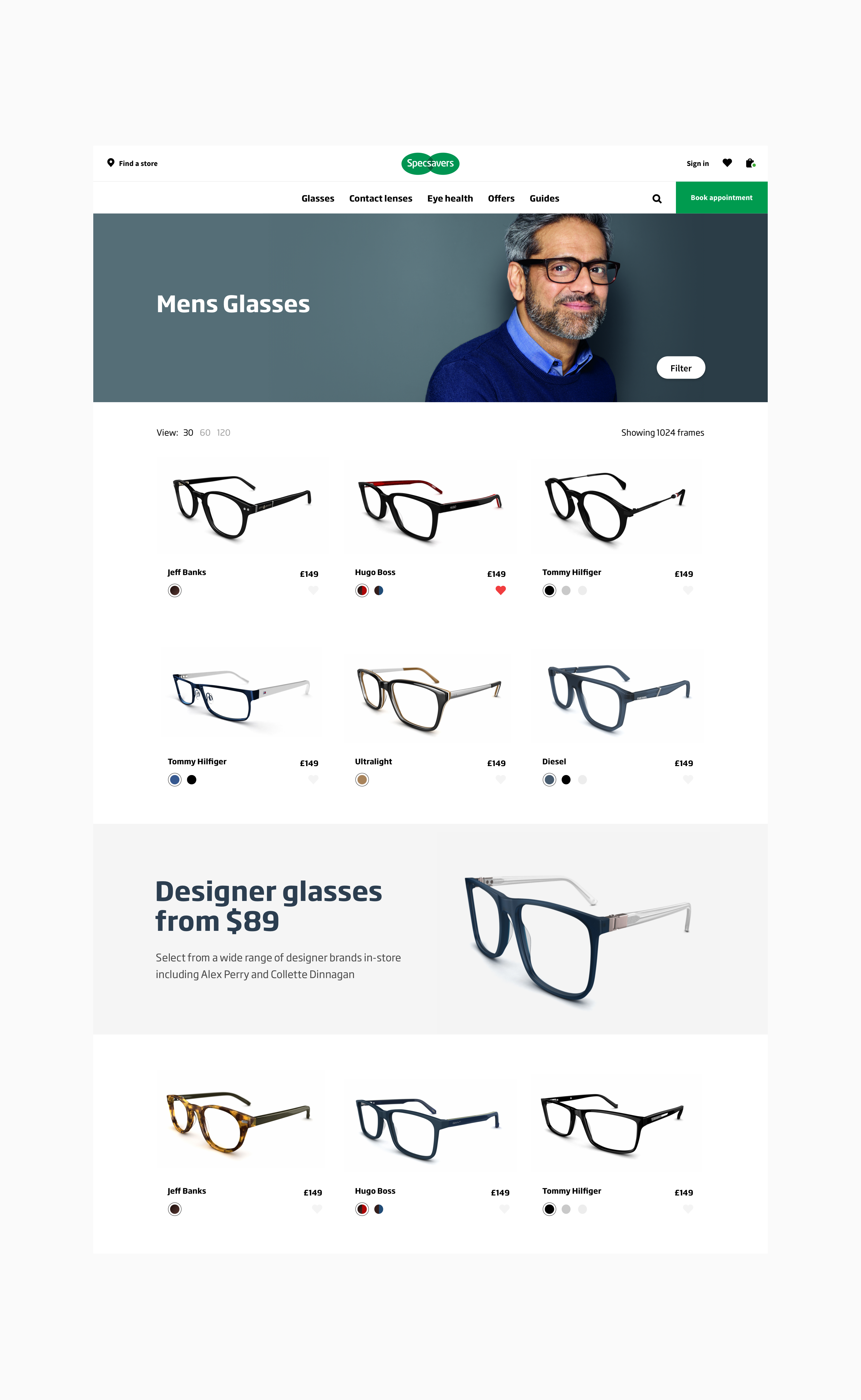
Style vs Comfort
With a myriad of products and customer archetypes, customers still need to feel like they belong and can browse and find what they’re after with ease. Personalisation is an important feature for users with specific style, sizing and optical needs.
Book appointment
Customers did not want to lose the relationship with their ‘local’ store. This human connection and advice was valuable to alot of customers. The ability to book appointments with their trusted optometrist.
I need assistance
Some of the core frustrations were seen during their in-store experiences, being un-impressed with busy floor staff that sometimes do not have the capacity to assist everybody at once. It needs to be easy for users to find and access optical advice and helpful information they require when entering a store.

Key features
Following our customer interviews and market analysis, we synthesised our findings and were able to create customer journeys that were presented, discussed and tested with the users. These exercises formed a great foundation to move into feature ideation and prioritisation.

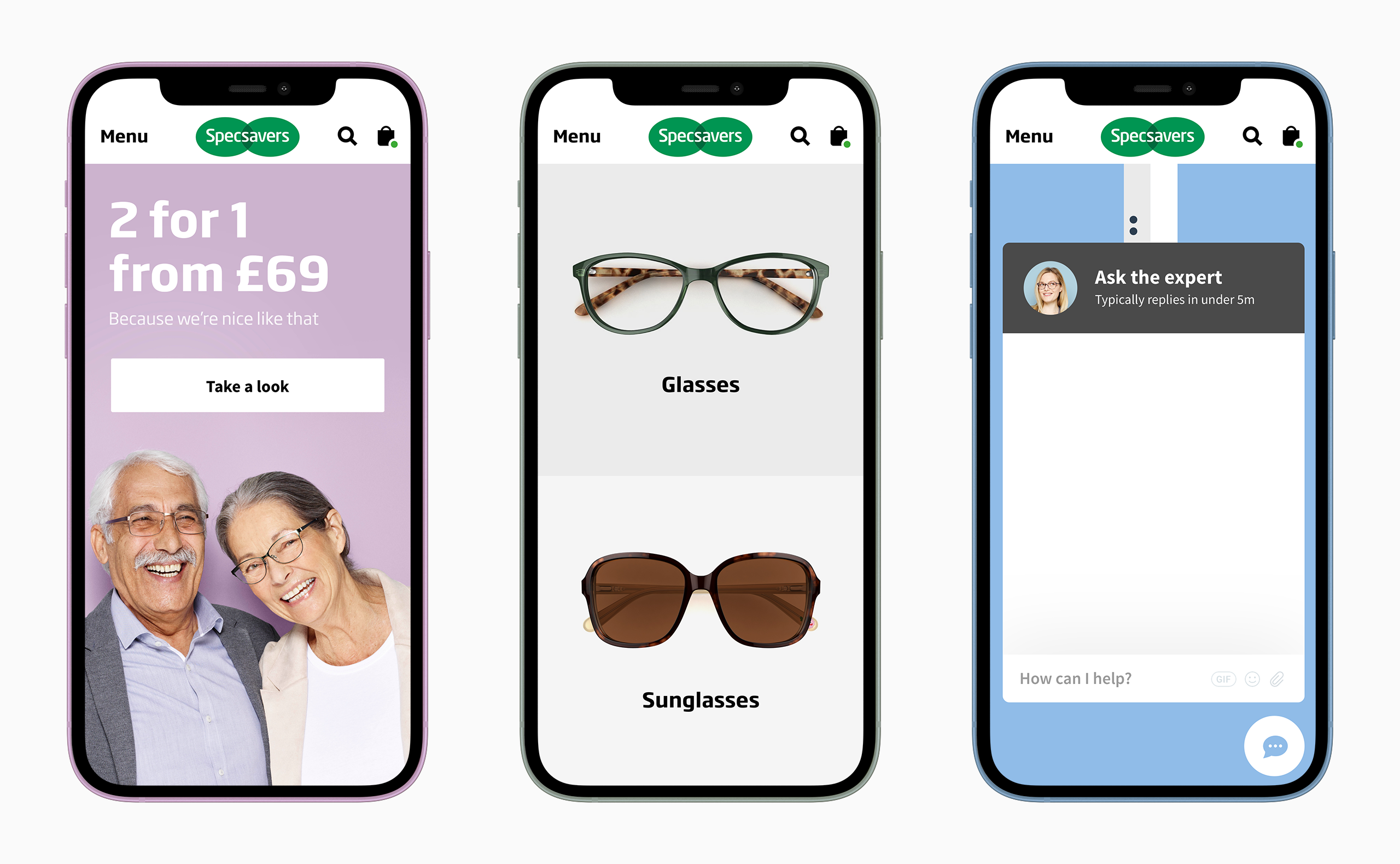
Frame Styler
To ensure customers were able to make an informed decision when purchasing, we partnered with Ditto to help customers discover thier perfect frame that matched thier face shape. Using AR technology customers were then able to virtually try on all suggested frames before purchasing.


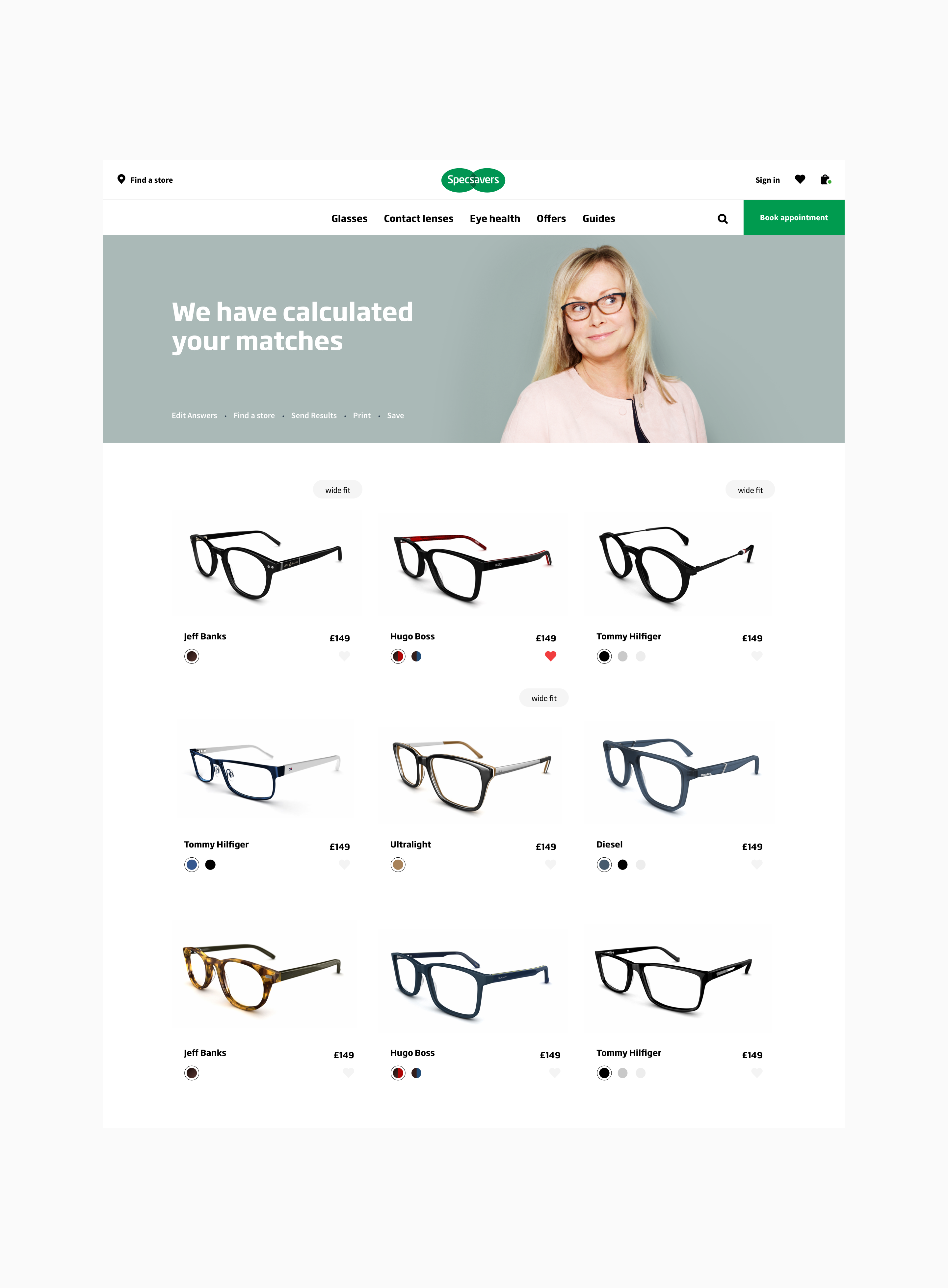
Frame Finder
Specsavers Frame Finder guides customers through a series of questions to help recommend the perfect frame. We realised that playful animations and thoughtful page transitions would help users digest content more easily and retain engagement throughout the flow. Specsavers Frame Finder took the guesswork out of purchasing.



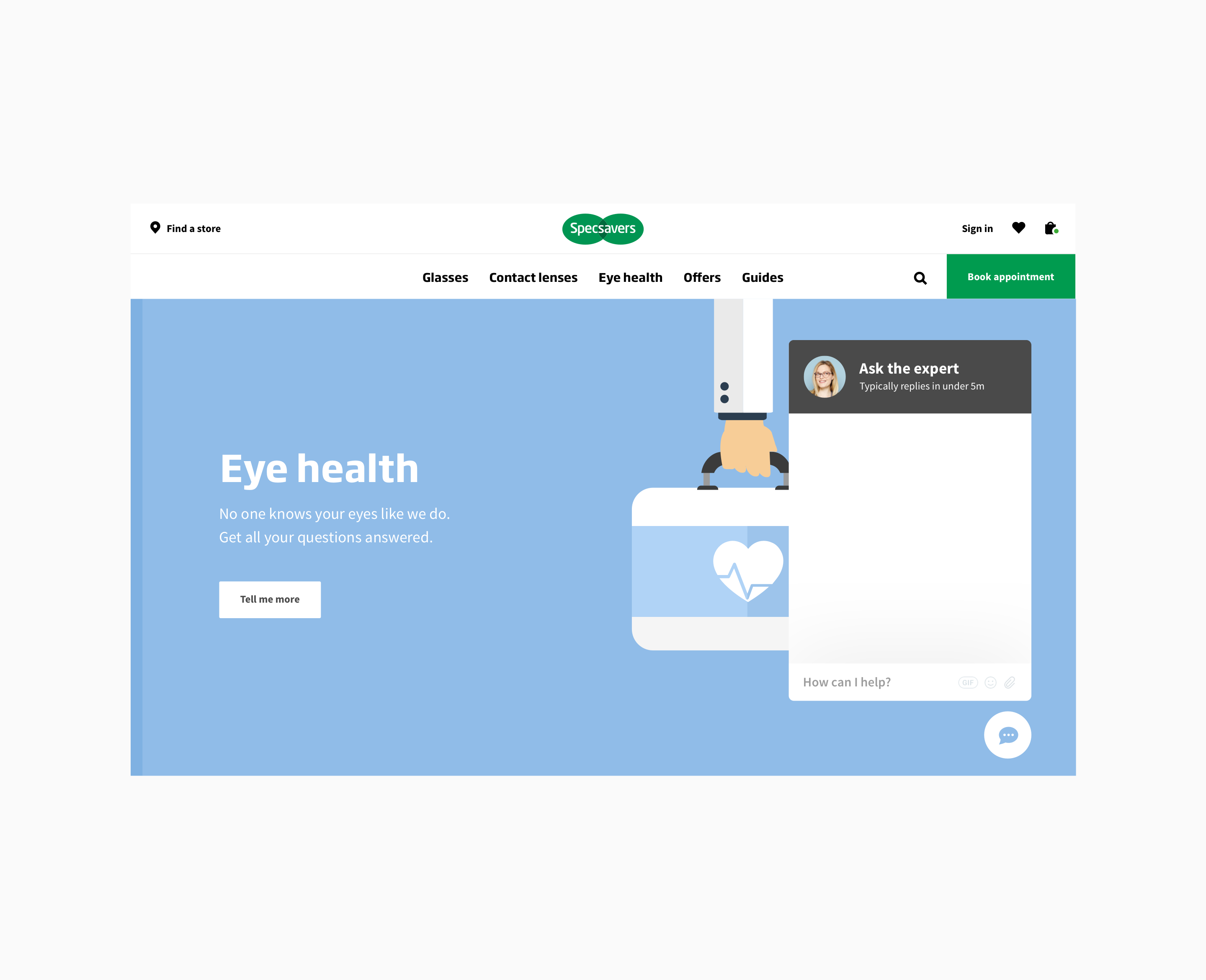
Ask The Expert
To ensure customers still felt connected to specsavers, we integrated Intercom to provide support and helpful advice throughout the journey. We were able triage all requests through a few of initial questions to ensure the customer connected with the correct expert.

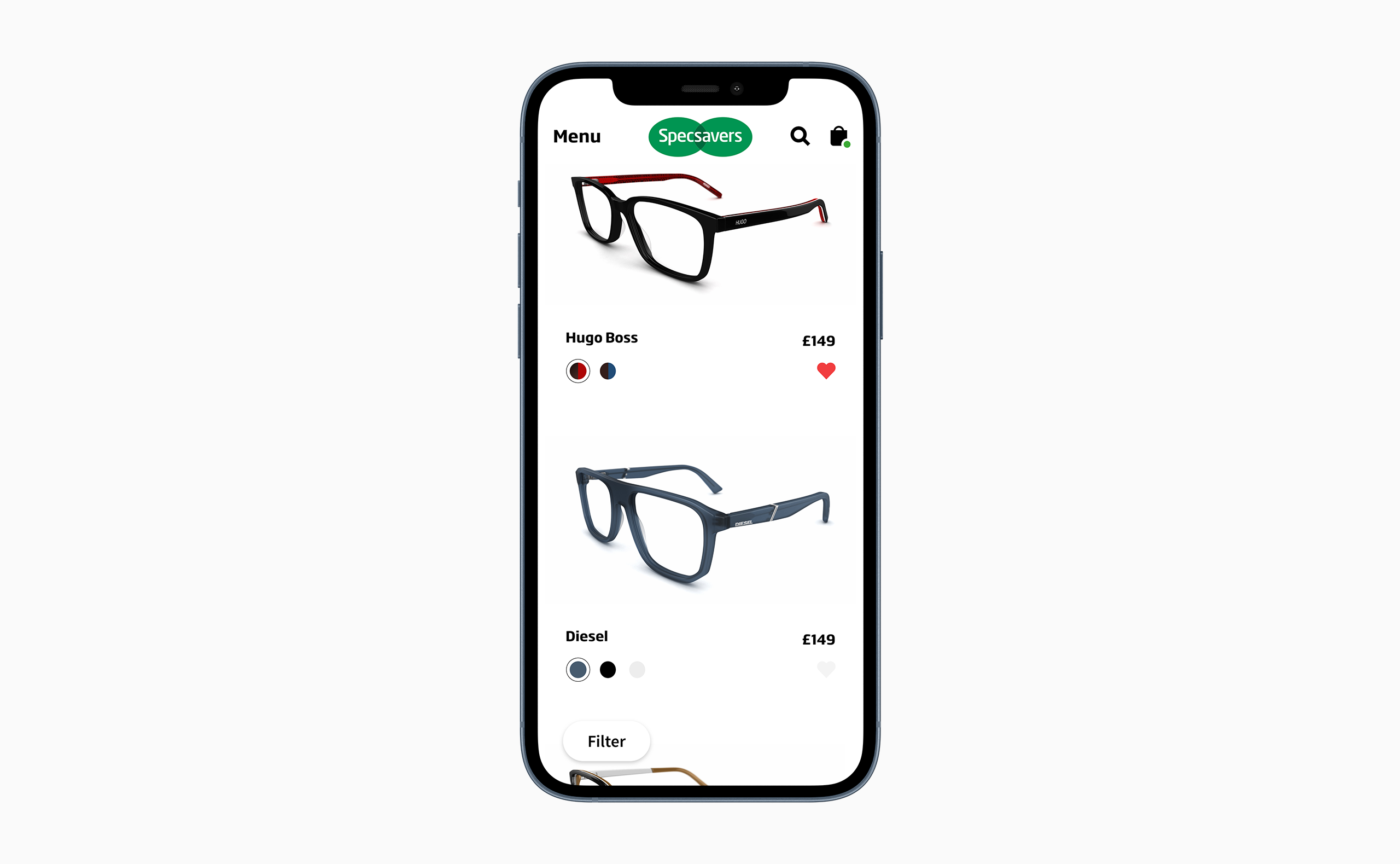
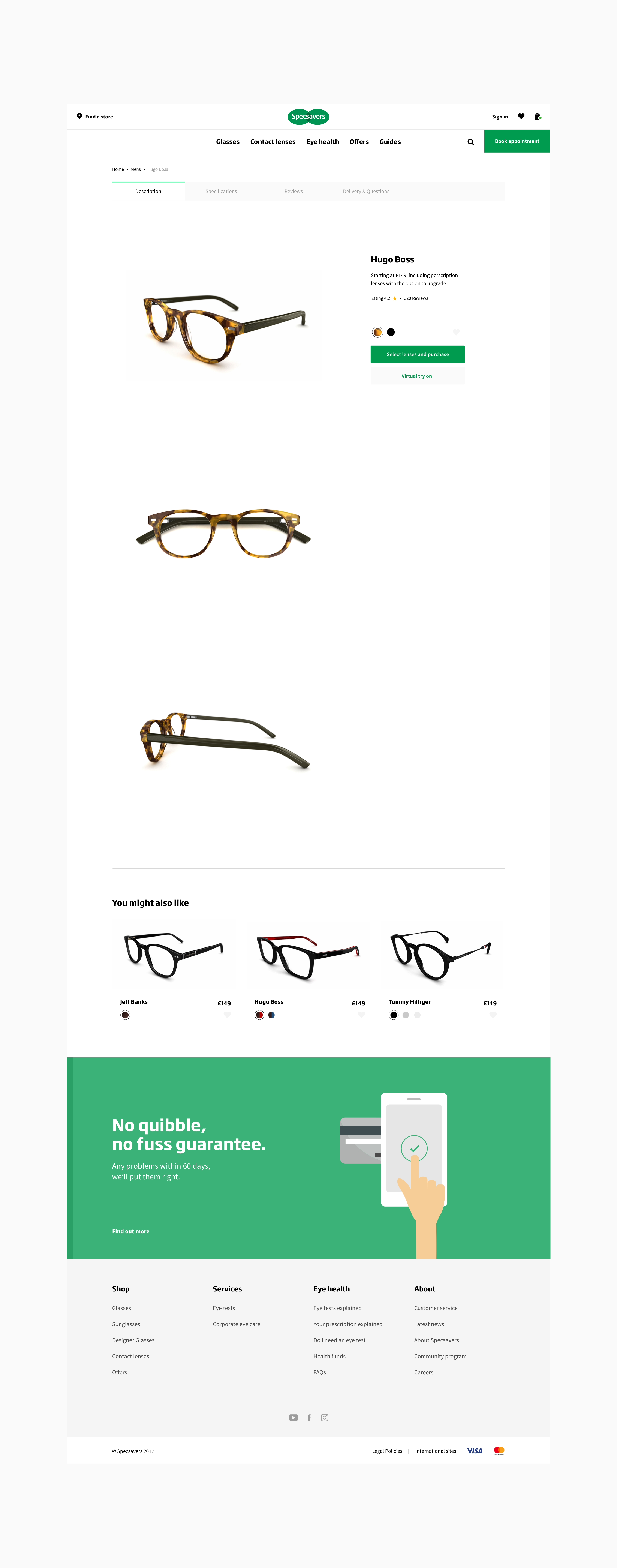
Brutal Simplicity
If it’s there, make it big and clear. We didn’t want to overload users with options. Minimise cognitive strain by limiting the number of elements vying for attention at any one time. Use progressive disclosure to communicate information in easily digestible chunks.


Accessibility
We didn’t see accessibility as a limitation designed to help the few, but as a chance to make digital better for everyone. Almost anybody can have trouble with their eyesight or hearing. So we wanted to ensure the experience was clear and precise for all.

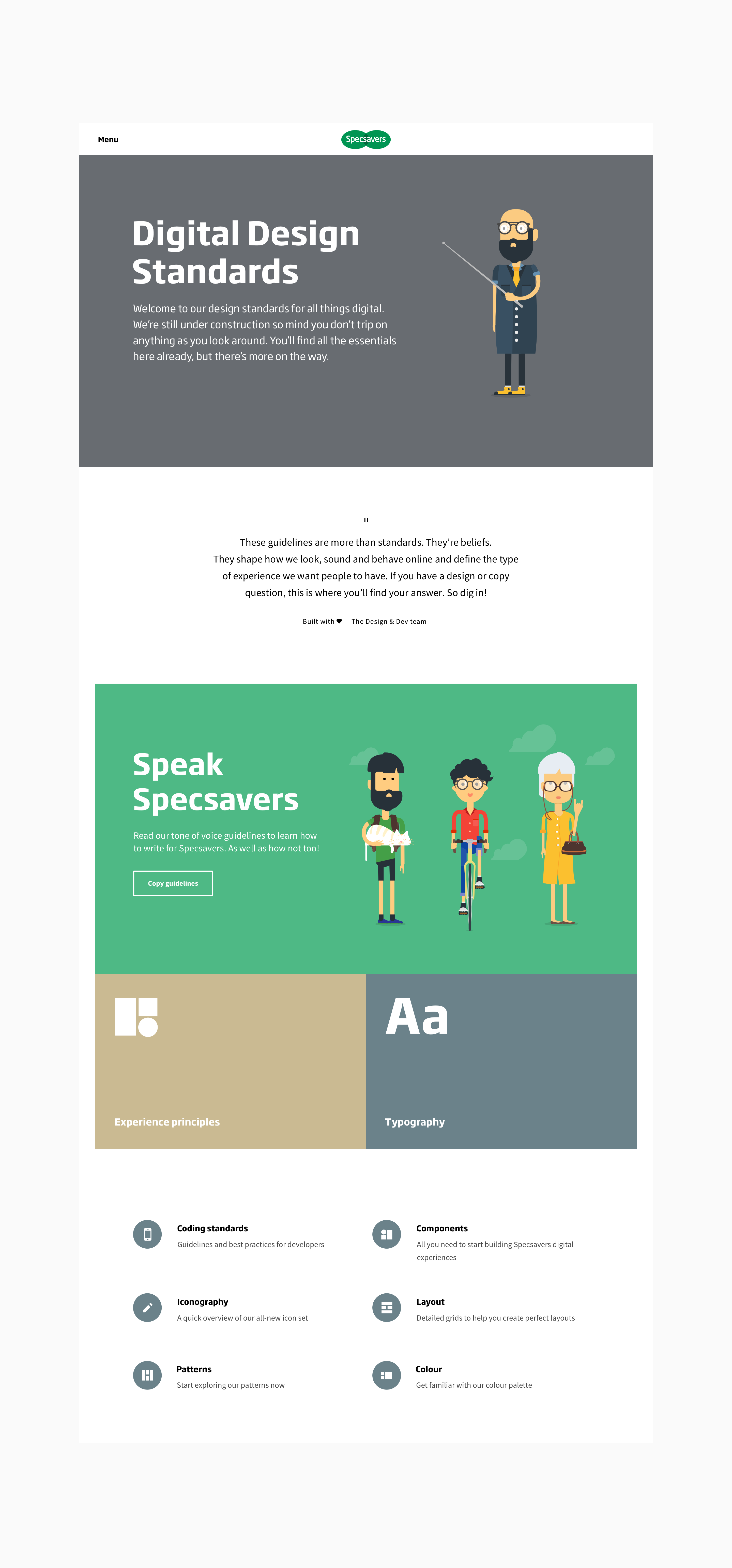
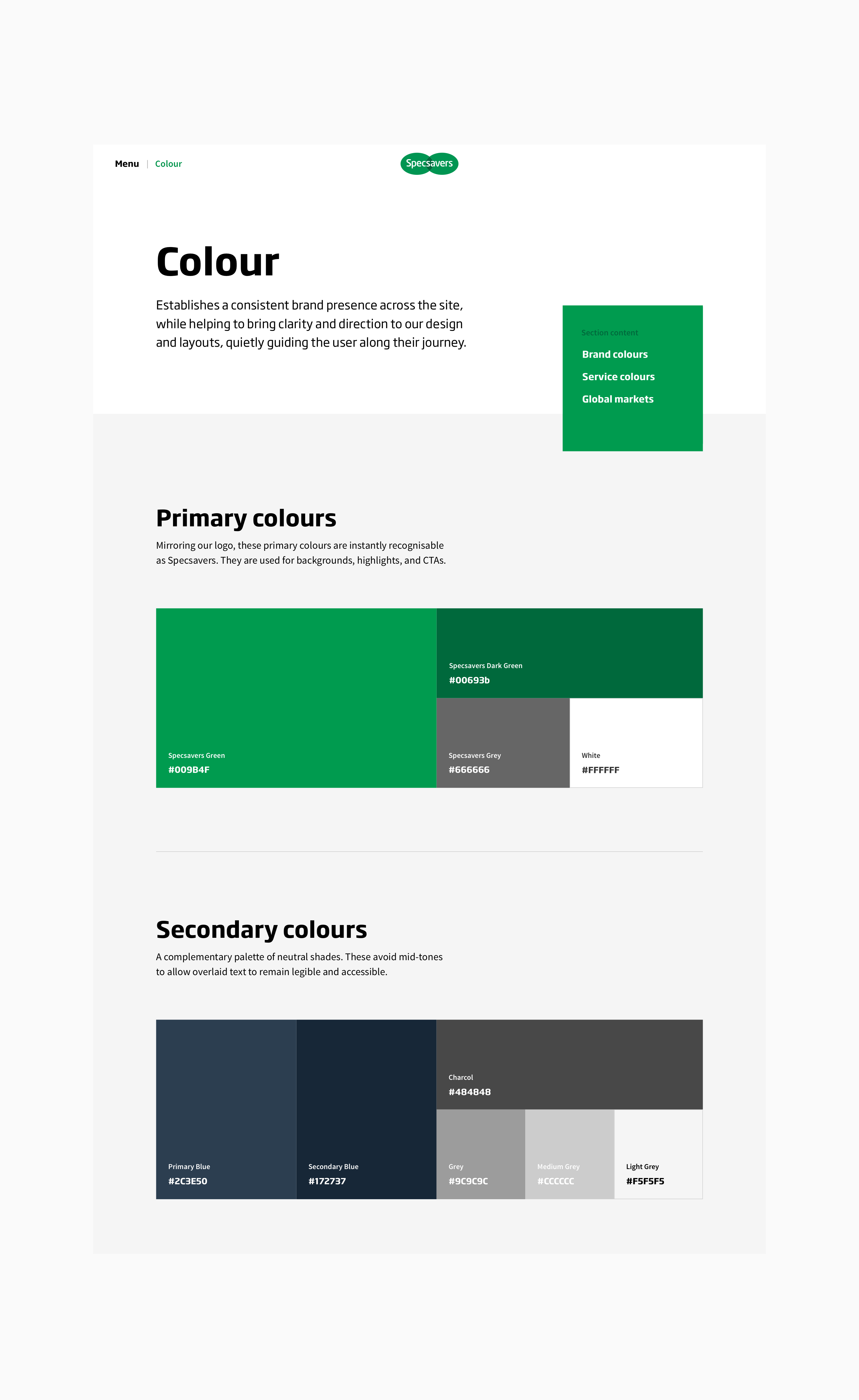
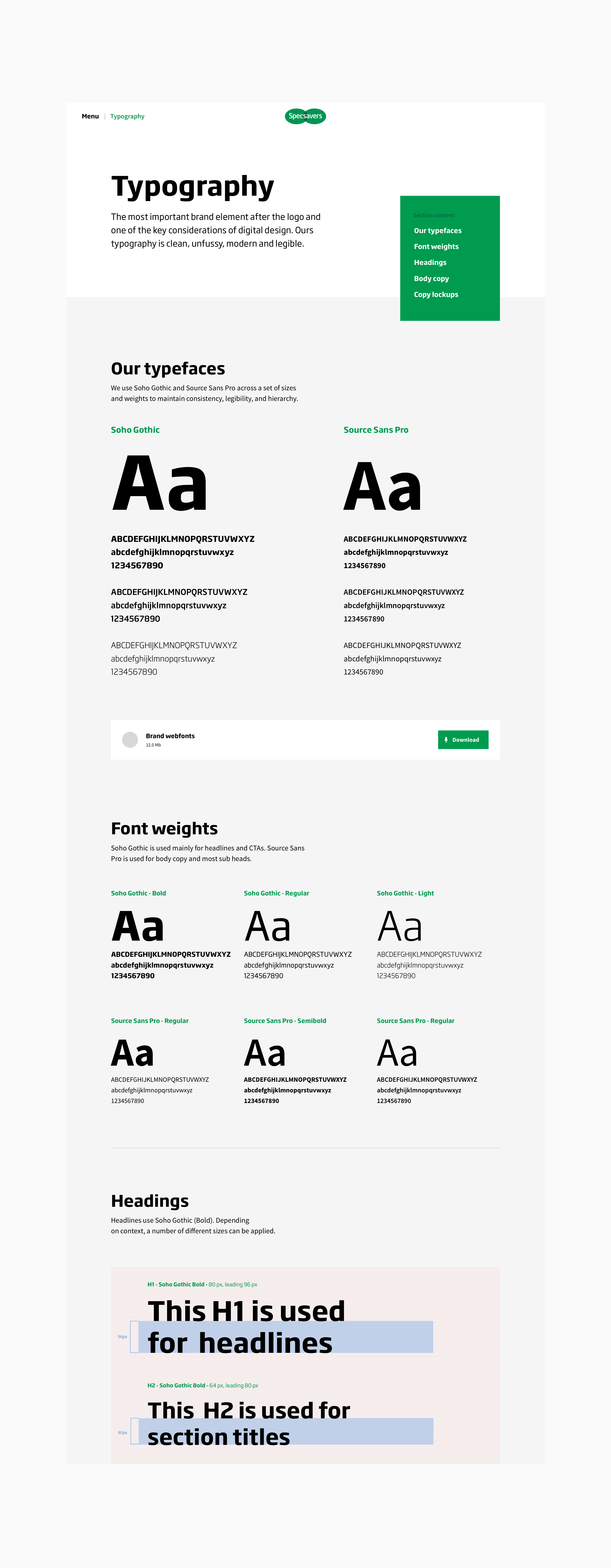
A Scalable System
We created a digital design system to match the overall brand look and feel. Layouts and typography are inspired with accessibility and simplicity in mind. Playful motion design creates enjoyable transitions that guide the user reflecting a helpful in-store experience. A documented framework that could be implemented across local markets.